Mit der zunehmenden Verbreitung der Tablets stellt sich nicht nur für Magazine und Zeitungen die Frage nach den Digital-Publishing-Möglichkeiten, sondern auch für verlagsfremde Unternehmer wie Produktionsbetriebe und Dienstleister. Deren Fokus sind neben Mitarbeiter- und Kundenmagazinen Anleitungen, Produktprospekte u. ä. Dies kann sehr sinnvoll sein: So kann beispielsweise das mit Tablets ausgerüstete Sales-Team die Produkte im Kundendialog wesentlich besser veranschaulichen oder der Kunde lädt das Magazin selbst herunter und nutzt die vielfältigen Möglichkeiten wie beispielsweise 3D Ansicht.
Bei der Frage ob eine Tablet-Version erstellt werden soll, gilt es vorgängig zu analysieren, wie gross die Tablet-Verbreitung in der Zielgruppe ist und welche Geräte, dass genutzt werden. Ein Unternehmen, welches IT-Komponenten für Designer herstellt, unterscheidet sich diesbezüglich von einem solchen, das Werkzeuge für den Handwerker anbietet.
Vor dem Start gibt es eine Reihe weiterer Überlegungen und Entscheidungen zu fällen. Die meines Erachtens relevanten will ich hier aufzeigen.
HTML vs. Adobe Publishing Suite
Adobe Publishing Suite
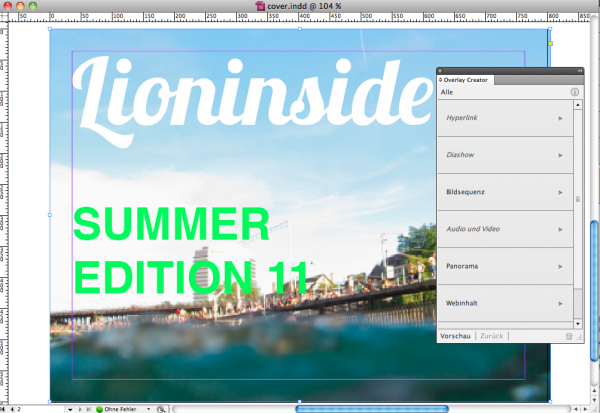
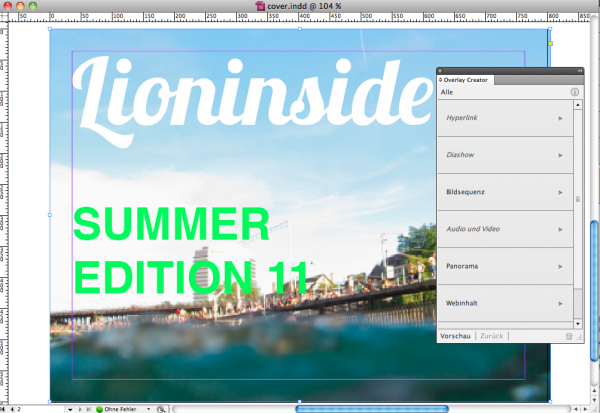
Adobe präsentierte vor einigen Monaten eine sehr leistungsfähige Umgebung für digitales Publishing auf Android und iOS Endgeräten. Die Suite erweitert InDesign CS 5 und 5.5 mit dem „Folio Builder“ und „Overlay Creator (beide sind in den Folio Producer tools for InDesign CS5 enthalten). Mit ersterem können die Artikel zusammenstellt werden und mit letzerem Mulitmedia-Inhalte eingefügt werden. Dies können z.B. Diashows, Panoramas, Webinhalte oder Videos sein. Die erstellten Files werden mit dem persönlichen Workspace auf digitalpublishing.acrobat.com laufend synchronisiert und können im Webbrowser beschriftet und sortiert werden.
Die gratis verfügbare Adobe Content Viewer App greift nach dem Login direkt auf ebenden Workspace zu und ermöglicht so ein unkompliziertes Preview des Magazins direkt auf dem Device. Diese Preview kann übrigens geshared werden, was sehr nützlich sein kann, für z.B. einen Freigabe. Ein guter Video-Podcast ist hier zu finden.
Diese nahtlose Verknüpfung von InDesign mit digitalpublishing.acrobat.com verpflichtet den User zu einem Acrobat Account. Nur mit den InDesign Erweiterungen alleine ist eine Publikation des Magazins nicht möglich. Die anfallenden Abo-Kosten sind je nach Anspruch unterschiedlich. Eine Übersicht ist hier zu finden.
Die Adobe Lösung ist klar für grosse Unternehmen und Verlage ausgelegt und wird hohen Ansprüchen wie kollaborativem Arbeiten gerecht. Dies schlägt sich in den Kosten nieder; dank der Verwendung von InDesign können jedoch entsprechende Ressourcen gespart werden. Dies insbesondere dann, wenn ein Unternehmen die Print-Version bereits mit InDesign erstellt und über entsprechend Kompetenzen verfügt.

HTML
Ein im Vergleich zur Adobe Publishing Suite offenes System ist die Websprache „HTML“. Wie bei der Website-Erstellung werden die einzelnen Seiten des Magazins programmiert und mit CSS gestaltet. Um die Stylesheets nicht von Grund auf zu erstellen, lohnt es sich, bestehende Bibliotheken wie beispielsweise Laker zu prüfen. Diese enthalten bereits für Tablet optimierte Files, Frameworks und Styles. Nach Fertigstellung des Magazins kann dieses beispielsweise mit dem Backer EBook Framework und Xcode in eine iOS App kompiliert werden.
Eine auf HTML basierende App ist vor allem bezüglich der Kosten eine Alternative zur Adobe Publishing Suite. Verfügt das Unternehmen zudem über ein engangiertes Webdesign-Team und nutzt HTML-basierte Kommunikationsmittel für z.B. Newsletter, ist eine HTML App sinnvoll. Voraussetzungen, die übrigens durchaus auch Vereine, Clubs und weitere Interessengemeinschaften erfüllen können.
Web App vs. Native App
Im Verleich zu einer Native App ist eine Web App eine für mobile Endgeräte optimierte Website. Dank HTML5 können Effekte wie bei den Apps programmiert werden. Im Vergleich zur App wird der Content nicht vorgängig sondern bei Abruf einzeln geladen. Daher sind Web Apps nur sehr bedingt offline verfügbar (siehe HTM5 Cache). Ein weiterer wesentlicher Unterschied ist, dass Web Apps nicht via App Store publiziert werden. Ein Freigabeprozess seitens App Store-Betreiber wie Apple fällt daher weg. Um auf den Inhalt zuzugreifen lädt der Nutzer dementsprechend keine App herunter, sondern ruft die Site via Webbowser auf, was aus User-Sicht mehr als ein Usability Unterschied ist und sowohl positiv wie auch negativ wahrgenommen wird.
Die Financal Times gehört zu den prominentesten Vertreter der Web Apps. Der Verlag stellte die Native App ein und bietet den Leserinnen und Lesern unter http://apps.ft.com/ftwebapp/ die „neue“ App an. Dieser Umstieg warf in der Branche hohe Wellen und heizte die Diskussionen entsprechend an.
Für einen Entscheid zwischen Web App oder Native App gilt es, primär die Zielgruppe bzw. deren Zugang zum Content zu analysieren. Soll beispielsweise der „surfende“ Nutzer angesprochen werden, welcher via Suchmaschine den Inhalt findet, ist eine Web App sinnvoll. Für diesen Nutzer wäre der ein paar Minuten dauernde Download eventuell eine zu grosse Hürde. Entsprechend locker ist aber die Bindung zum Leser. Eine bereits geladene App bleibt auf dem Tablet gespeichert – zumindest so lange, bis der User sie löscht – und kann Push-Alerts senden.
Ein weiterer wichtiger Faktor für den Entscheid ist das Leser-Bedürfnis nach offline verfügbarem Inhalt. Ist die Verbindung schlecht bzw. besitzt der User keine Mobile-Flatrate, ist der vorgängige Download via WLan attraktiver.

Fazit
Der Entscheid ob und wie man die Leser welche Tablet Devices nutzen am besten bedient, ist von verschiedenen Faktoren abhängig. Der Entscheid wird zudem durch die rasch ändernde Technologie und Verhaltensmuster der Nutzer erschwert. Als Entscheidungshilfe können folgende Fragen zur Orientierung herangezogen werden:
– Wie hoch ist das Budget?
– Wird bereits InDesign genutzt bzw. gibt es bereits eine Print-Ausgabe?
– Müssen die Inhalte offline verfügbar sein?
– Wie loyal ist die Zielgruppe?
Zu 1: Ist die Adobe Suite finanzierbar, ist dies die beste Lösung.
Zu 2: Die Umstellungskosten auf z.B. HTML müssen mitberücksichtigt werden.
Zu 3: Falls ja ist eine App die einzige Lösung.
Zu 4: Ist die Loyalität sehr hoch, kommt eine Web App eher in Frage.